We recently completed a project that gave our team the zoomies. Move for Two’s website sprint was a four-hour, high-speed, high-reward adventure which took a beloved NPO from having an okay website to an industry-leading website. Because how are you going to get donations if your website doesn’t live up to the work you do?
Let’s talk about how we did it.
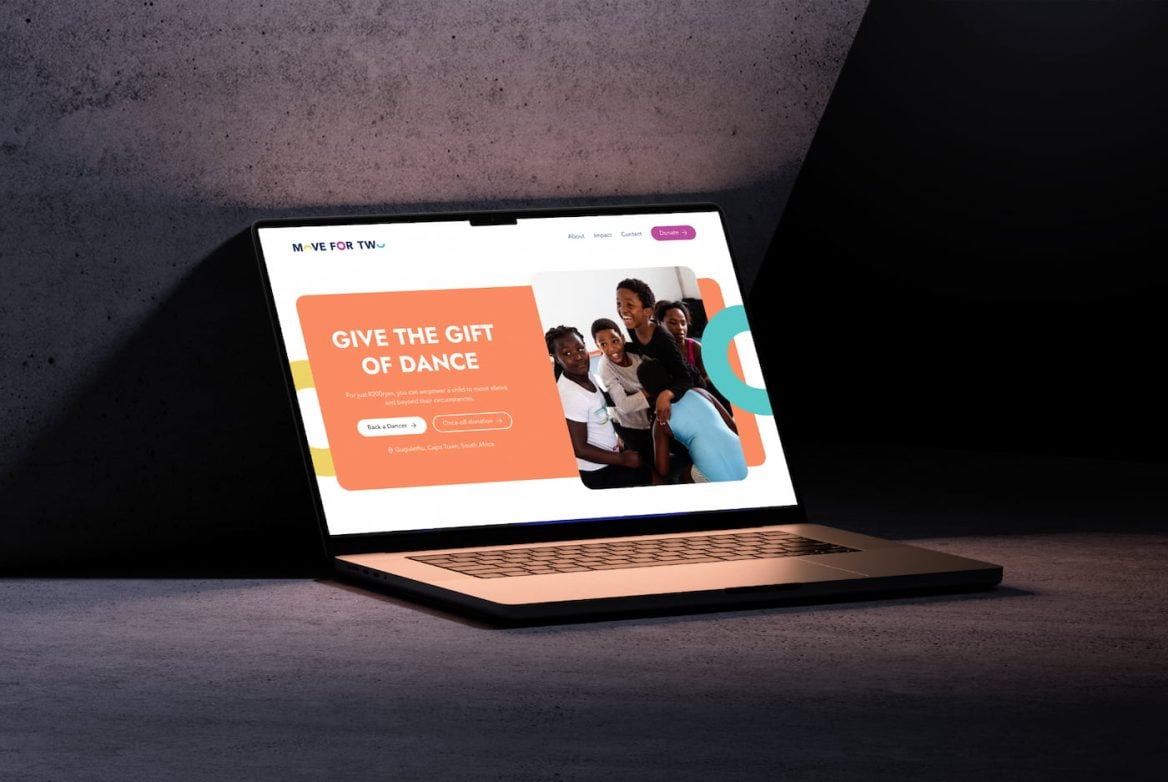
Meet the Client: Move for Two
The majority of South African children are born into poverty. Move for Two uses dance as a platform to equip children with life skills and inspire them with confidence to move beyond what they previously believed was possible.
The Decision to Sprint
We had slowly been refining and adding to Move for Two’s visual brand identity over the years but we decided it was time to gift their hard-working team with a website overhaul. At DB we don’t work on Friday afternoons (yes, seriously), so we decided to donate one Friday afternoon each to this project. But executing a website overhaul in one afternoon was going to be a huge undertaking. So much so that we decided to do it in a sprint format.
Sprint: A short, time-boxed period when a team works to complete a set amount of work.
That’s four team members with four hours each. It’s much smaller than our usual project allowance but the sprint format invites excitement and adrenaline. Let’s talk through the steps:
Getting Warmed Up
To maximize efficiency on the day, we put one hour into preparing for the sprint. This included a chat with the client to gauge their expectations and hopes for the project, a chat with the team to make sure we’re on the same page, and, lastly, a questionnaire to get all of the information and content we need from the client.
Race Leg One: Design, Copy, & UX
Tammy and I took control of the first leg. This was one of our favourite afternoons of work, ever. We sat for four hours straight and worked through our to-do list.
We tackled the User Experience of the website first. The main goal of the site is to get people to join their Back a Dancer program and the secondary goal is to encourage once-off donations.
We then moved on to design and copy. Tam and I split up for a couple of hours to work individually on the content for each website section. We then checked one another’s work and brought it together on Figma where we did the finishing touches as a team.
By the end of the three hours, we had a completed website prototype which we exported and shared with the client for feedback. This meant we had an hour left to implement feedback and make final changes in let two.
Race Leg Two: Feedback & Revisions
We got some helpful feedback from the team that made us feel all warm and fuzzy inside. Tam and Em used their final hour to go through and implement any and all requested changes.

It was now time for Richard to take the wheel. He set out to build a website that reached Move for Two’s expectations. The challenges here were to bring Tam’s animations to life and to ensure a full, accurate German translation was achieved.
Like all websites, this one needed a clean backend for the client to operate and manage in the future as well as a functional frontend that leads users straight to the donate button. It’s harder than it sounds but Rich hit every mark and exceeded our and the client’s wildest website dreams.
There is nothing as exciting as when Rich sends us a link to preview a freshly built website. This case was no different.
The Finish Line
And finally, after lots of hard work, the Move for Two website was ready to launch. The result is a website reflecting Move for Two’s good work in the Gugulethu community. The professionalism of the new website makes it easier for users to trust Move for Two so they’ll be more likely to support their work.
Trust and UX: Trust is an essential part of the user experience (UX) for websites like this. When asking users to input their credit card details and hand over some of their hard-earned money, trust becomes make or break.
The main win is obviously that Move for Two can continue providing dance and life skills lessons for their 70+ young dancers, but there were a couple of wins for our team too:
- We refined our sprint process
- We felt inspired and got to exercise our creative muscles
- We built a website that speaks to our skills and is a great portfolio piece
Does this make you feel like sprinting?
Website sprints aren’t a service we typically offer, especially not to new clients. This is because of the tight and strict feedback requirements and the fact that knowing the client well helps our team move faster.
Our project timelines are normally three weeks long with discovery and planning calls that take place in advance. If you would like to book a discovery call with us, fill out this form.